

- #Bootstrap builder with forms for free#
- #Bootstrap builder with forms skin#
- #Bootstrap builder with forms license#
- #Bootstrap builder with forms download#
No Monthly Fees Smart Forms are completely free and are included with your Bootstrap Studio license without extra fees.

Create a theme for your project by modifing organized variable groups based on official Bootstrap themeing guide.
#Bootstrap builder with forms for free#
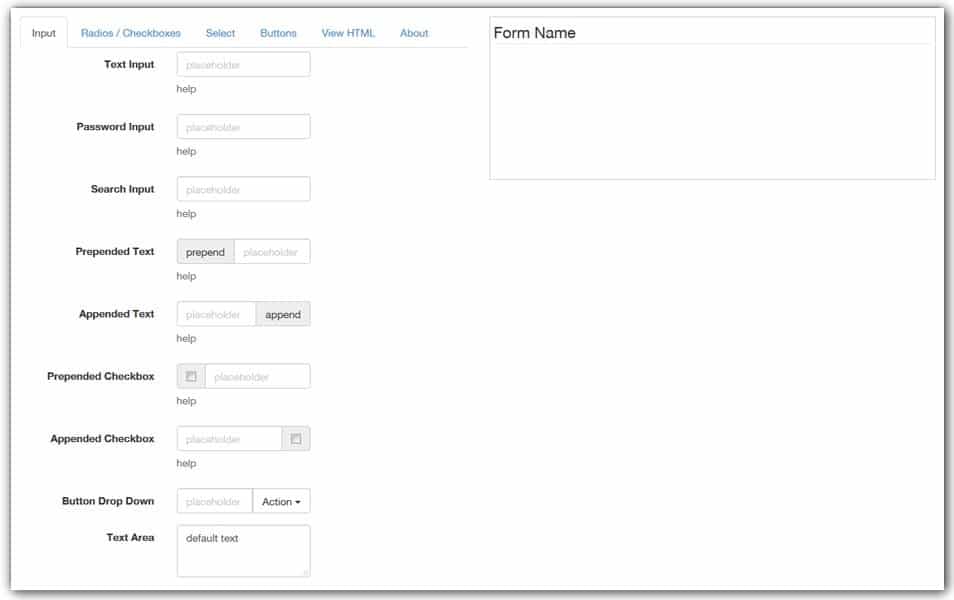
Make templates x10-time faster Generator is a browser-based drag-and-drop Bootstrap theme builder with powerful possibilities to create any pages for your business saves you ton of time and money Start creating for free now >. Submissions are sent to your email address automatically. Our bootstrap builder tool offers many advanced Bootstrap themeing capabilities, such as live preview, variable search, color picker, size adjuster and more. Turbo-prototyping tool for websites ideation. Design beautiful Contact Forms, Surveys, Order Forms and more with simple drag & drop. It gives you a rock solid base to work from and can shave hours and hours off the front end of your workflow. Bootstrap Studio makes building forms super easy. Twitter Bootstrap has become a hugely popular toolkit and starting point for developers. Form box mouseover or right click to edit form input 3. Use it as a starting point to create something more unique. It includes a large callout called the hero unit and three supporting pieces of content. All of these are names that you’ll recognize, but have you ever taken a look at their form features? They tend to be quite extensive and helpful. Click below tabs Insert button to add the input to the form box 2. Hello, world This is a template for a simple marketing or informational website. Frameworksįirst up is the framework route. Let’s take a look at a few of the most popular and effective versions of both types of form tools. Change the form layout: The form layout is based on Bootstrap CSS and is used to locate the labels position on the form. The downside is that they’re not always free and that your customization options are more limited than if you were coding by hand. Further, they’re usually bundled up with a service that accepts and catalogs form submissions, which is a huge perk. These are often powered by WYSIWYG design systems that prevent you from having to write a single character of code. Bootstrap greatly simplifies the process of styling and alignment of form controls like labels, input fields, selectboxes, textareas, buttons, etc. Bootstrap form validation is applied using CSS’s two pseudo-classes, :valid and:invalid.

Most of the components are mainly used to make the forms look clean and responsive which can be used with any screen size. It generates HTML that you can copy and paste to your own webpage. Forms are fully supported in Bootstrap 5.
#Bootstrap builder with forms download#
Easy to integrate with any programming language, you just download the HTML and start coding the design into it. You can use it to create as many JS forms as you want. LayoutIt helps you make your frontend coding easier without needing to be an expert in JavaScript, HTML5 or CSS3 Bootstrap Builder Drag-and-drop the same Bootstrap components to your own design. In contrast, form builder apps represent an automated solution. Bootsnipp: Bootstrap CSS Form Builder and Generator Bootsnipp is a tool thats completely free to use for everyone. The level of knowledge and talent here is still fairly high, but the payoff is that you won’t pay a cent and you’ll retain complete freedom to do what you want. We’ll be taking a look at two different types of tools today that can potentially help you build amazing forms: frameworks and web apps.įrameworks represent the DIY route, they give you pre-built styling and functionality while still allowing for the type of free reign that only coding by hand can offer. To do this, go to the Bootstrap 5 download page and download the source files.
#Bootstrap builder with forms skin#
- // Now, in your controller (register.Presentation Templates PowerPoint & Keynote Fonts Sans Serif, Script & More Graphics Icons, Vectors & MoreĮxplore Design Resources Two Ways to Skin This Cat Next, we need to download the Bootstrap CSS source file and add it to our CSS folder.


 0 kommentar(er)
0 kommentar(er)
